[모든 개발자를 위한 HTTP 웹 기본 지식] 08. HTTP 헤더2(캐시와 조건부 요청) - 검증 헤더와 조건부 요청1
(인프런) 김영한님의 모든 개발자를 위한 HTTP 웹 기본 지식을 공부하고 리뷰한 글입니다.
2. 검증 헤더와 조건부 요청1
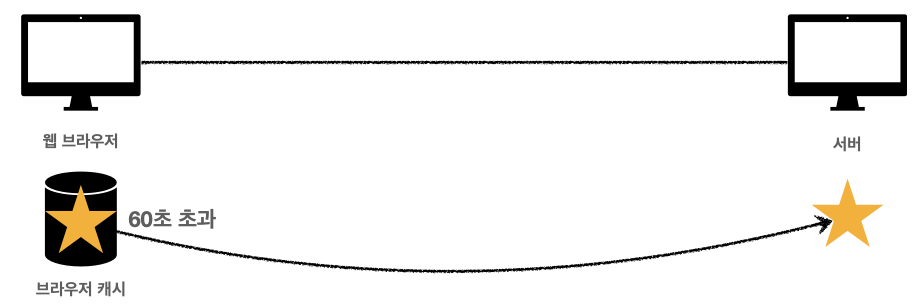
1. 캐시 시간 초과
캐시 만료 후 클라이언트가 서버에 다시 요청을 할 때, 2가지 상황이 존재한다.
1) 서버에서 기존 데이터를 변경한 경우
- 서버에서 변경된 데이터를 받음
2) 서버에서 기존 데이터를 변경하지 않은 경우
- 데이터를 전송하는 대신 저장해두었던 캐시를 재사용할 수 O
- 단, 클라이언트의 데이터와 서버의 데이터가 같다는 사실을 확인할 방법 필요

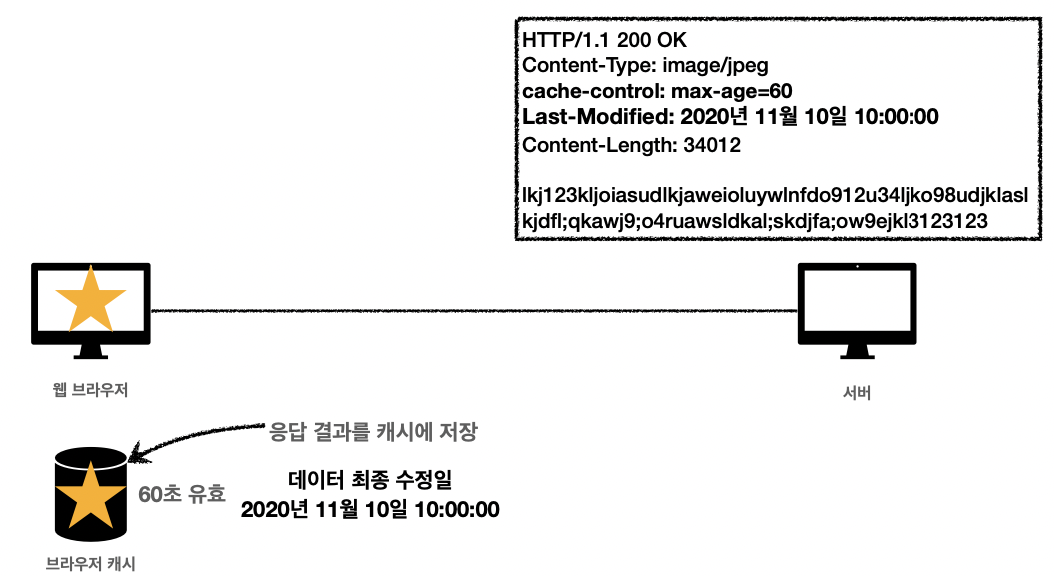
2-1. 검증 헤더 추가 - 첫번째 요청
1) Last-Modified(데이터가 마지막에 수정된 시간)을 설정해서 클라이언트에 데이터를 전송한다.

2) 클라이언트는 유효 시간과 데이터 최종 수정일을 함께 응답 결과를 캐시에 저장한다.

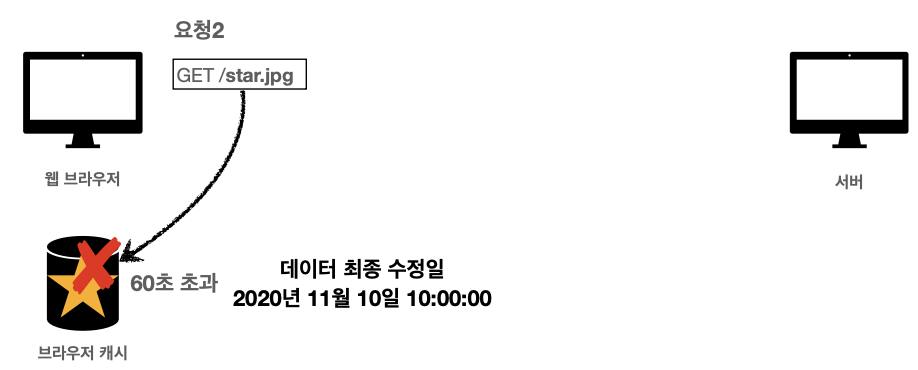
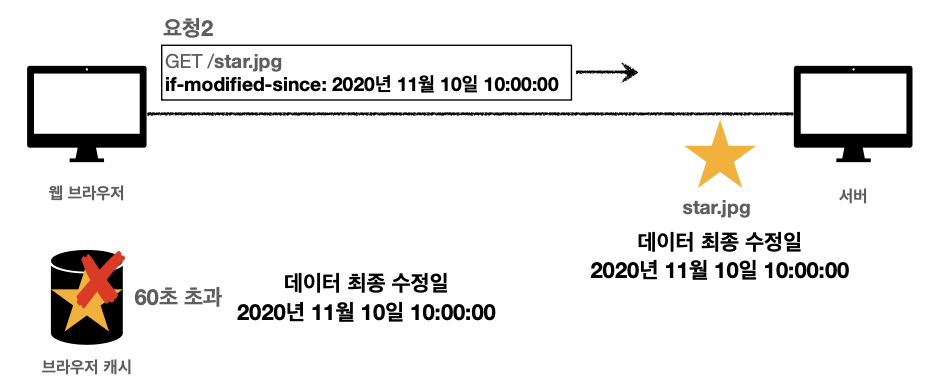
2-2. 검증 헤더 추가 - 두번째 요청(캐시 시간 초과)
1) 클라이언트가 캐시 만료 후(60초 후) 요청을 보낸다.

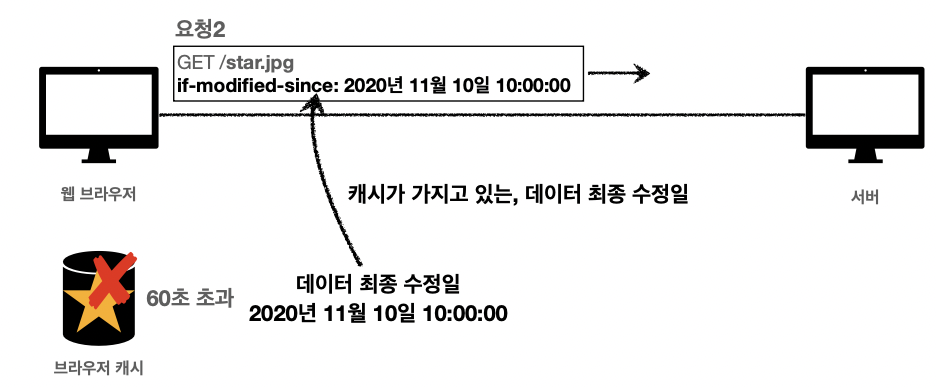
2) 클라이언트는 헤더에 if-modified-since:데이터 최종 수정일을 붙여 서버에 요청을 보낸다.

3) 서버는 요청 받은 헤더의 if-modified-since 값과 데이터 최종 수정일을 비교하여 데이터가 바뀌었는지 검증한다.

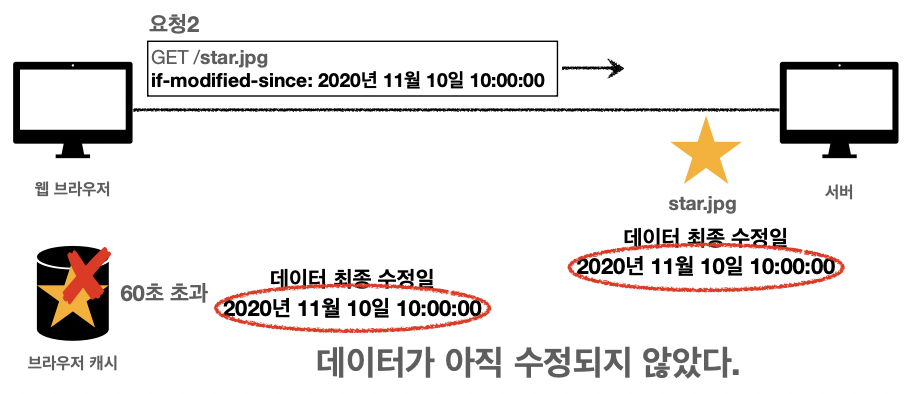
4) 만약 캐시의 데이터 최종 수정일과 서버의 데이터 최종 수정일이 같다면(데이터의 변경이 발생하지 않았다면)

5) 서버는 데이터가 변경되지 않았다는 의미로 HTTP Body 없이, HTTP 헤더에 304 Not Modified를 전송한다.
HTTP Body 없이 HTTP Header 부분만 전송하기 때문에 부하X

6) 클라이언트는 서버로부터 304 Not Modified를 응답받았으므로 캐시 데이터(응답 결과)를 재사용하고 헤더 데이터를 갱신한다.

7) 클라이언트는 캐시에서 데이터를 조회하여 사용한다.

<검증 헤더와 조건부 요청 정리>
1) 서버
- 캐시가 만료되도 서버의 데이터가 변경되지 않았으면, 서버는 304 Not Modified + 헤더 메타 정보만 응답(HTTP bodyX)
2) 클라이언트
- 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타 정보를 갱신(캐시 유효 기간도 갱신)
- 클라이언트는 캐시에 저장된 데이터 재활용
-> 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드하기 때문에, 매우 실용적
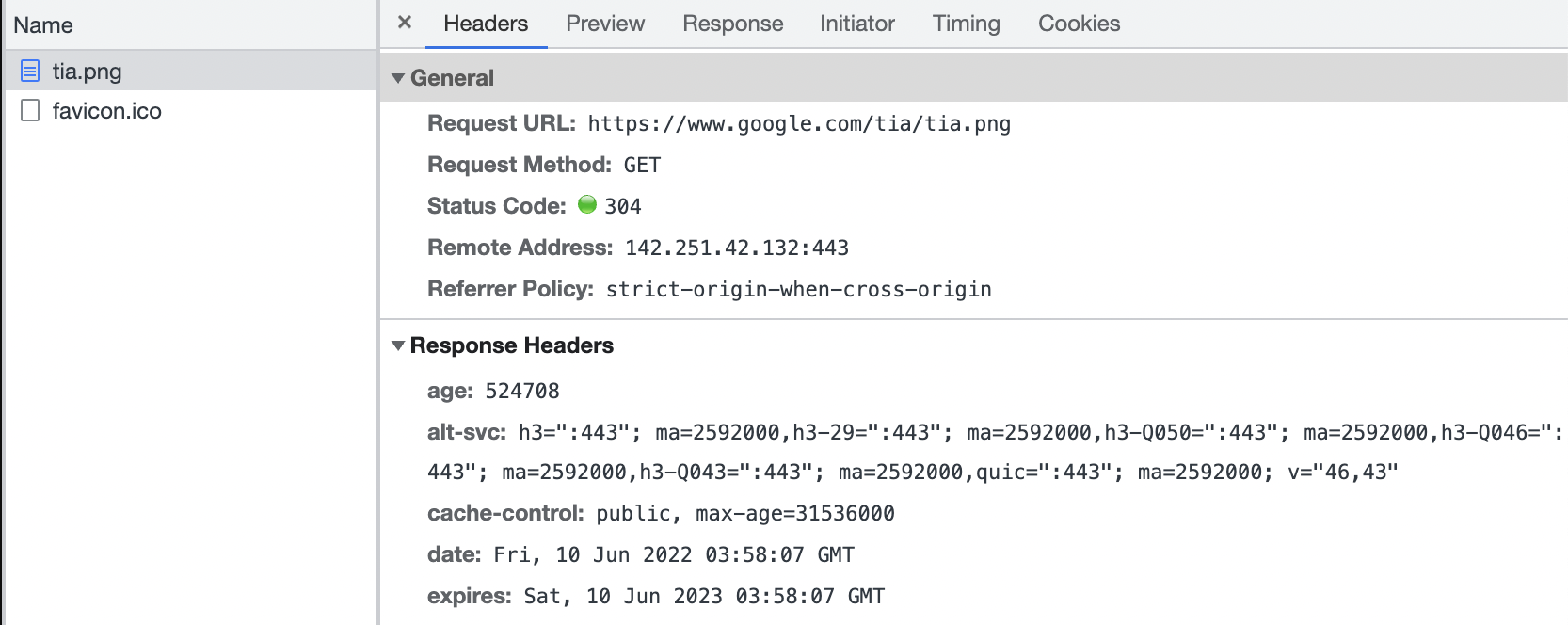
3. 실제 304 확인해보기
실제로 새로고침을 해보면, 응답 status Code가 304인 경우가 있다.

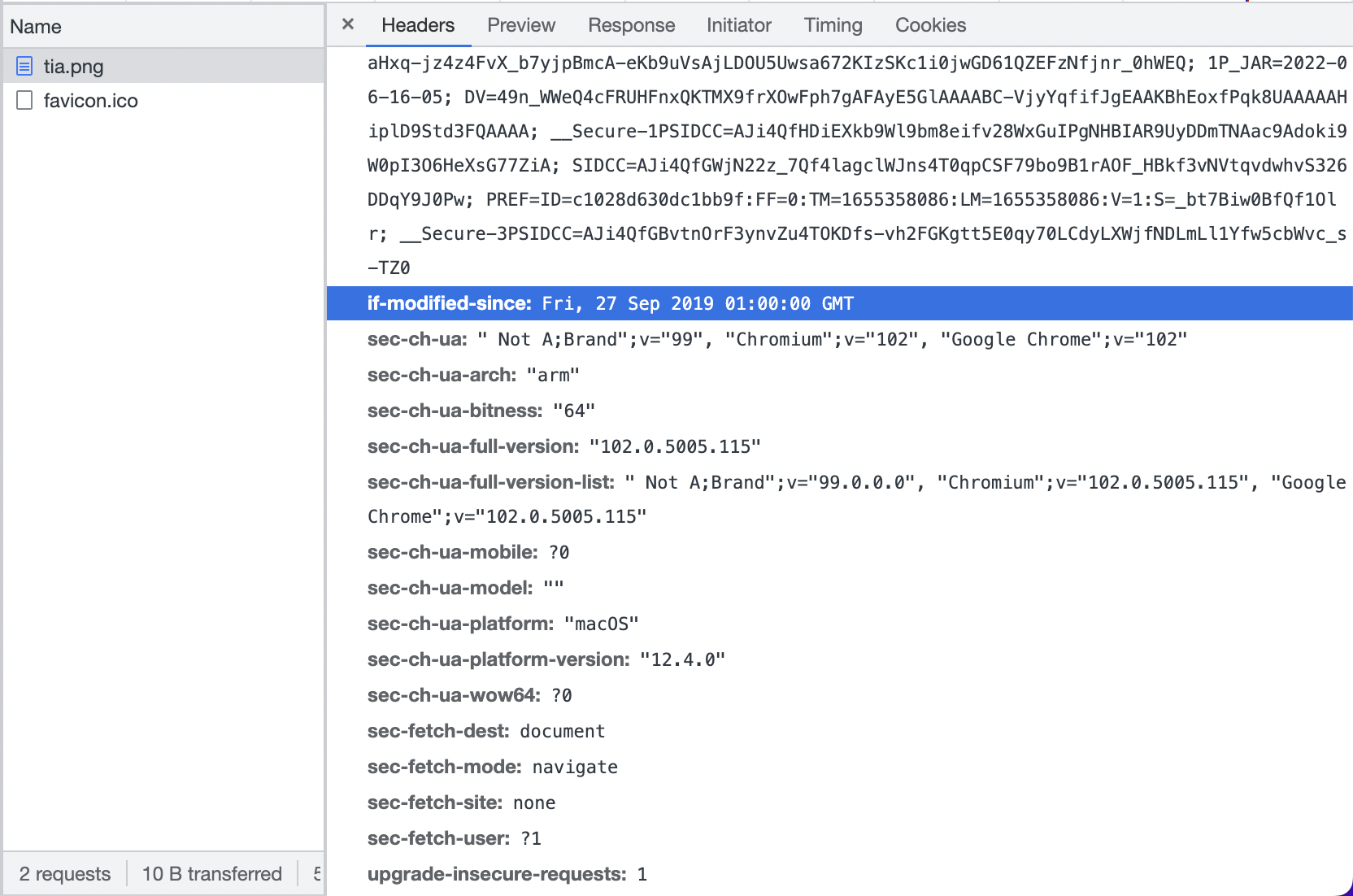
그리고 request heaer를 보면, if-modified-since로 서버에서 데이터가 변경되었는지 확인하기 위한 검증 헤더가 있다.

<흐름 정리>
1. 클라이언트가 서버에 데이터를 최초 요청한다.
2. 서버는 cache-control, last-modified를 헤더에 붙여 캐시의 유효 기간, 데이터 최종 수정일을 설정하여 응답을 보낸다.
3. 브라우저 캐시에 유효 기간과 데이터 최종 수정일과 함께 응답 결과를 저장한다.
4. 클라이언트가 캐시의 유효기간이 만료된 데이터를 요청하면, 요청 헤더의 if-modified-since에 last-moidifed(데이터 최종 수정일)값을 설정하여 서버에 요청을 보낸다.
5. 서버는 if-modified-since 값과 데이터의 최종 수정일을 비교하여 데이터 변경이 있는지 검증한다.
6. 데이터 변경이 없었다면, 서버는 헤더 메타 정보, 304 Not Modified 를 붙여 응답을 보낸다. (HTTP 바디X)
7. 클라이언트가 304 응답을 받으면, 캐시의 메타 정보(캐시 유효기간 등)을 갱신하고, 캐시에 저장된 데이터를 조회하여 사용한다.
8-2. 검증 헤더와 조건부 요청1 질문 정리
Q. 캐시의 유효기간이 만료된다고 해서 캐시를 바로 삭제하지는 않는다. 그러면 캐시는 언제 삭제되는 건가요?
브라우저마다 캐시 삭제 주기는 다르다. (물론 사용자가 직접 캐시를 삭제할 수는 있다.)
브라우저마다 캐시 삭제 정책에 따라 자주 사용하지 않는 캐시들을 지속적으로 제거하여 일정한 크기를 유지하고 있다.
[출처] https://www.inflearn.com/questions/141945
[참고] https://www.inflearn.com/questions/238550
Q. if-modified-since 값을 헤더에 붙여서 요청을 보내는 것은 프론트엔드 개발자가 해야하는 부분인가요? 서버에서 304로 응답을 보낼 때, 백엔드 개발자가 이를 처리해줘야 하나요?
1) if-modified-since는 클라이언트(브라우저)에서 자동으로 붙여준다.
2) 스프링에서 제공되는 etag 관련 필터가 있는데, 리소스가 변경되지 않았다면 자동으로 304로 응답한다.
이 둘 다 개발자가 따로 설정해줄 필요는 없다.
요청에 대한 응답 메시지는 모두 서버에서 만들어서 제공된다. 다만 개발자가 헤더에 직접 추가할 수도 있다.
[출처] https://www.inflearn.com/questions/259528
[참고] https://www.inflearn.com/questions/305405
Q. last-modified는 개발자가 설정하는 부분이 아니고 서버에서 자동으로 설정해준다. 그럼 리소스가 마지막으로 수정된 시간을 서버가 어떻게 알고 last-modified 값을 자동 설정해주는 것인가요??
서버의 파일시스템이 관리하는 파일 정보를 통해 last-modified 값을 설정한다.
일반적으로 운영체제의 파일 시스템은 파일 정보로 마지막으로 수정된 날짜를 가지고 있는데, 서버는 이를 비교하여 해당 정보를 수정한다.
[참고] https://www.inflearn.com/questions/527142