[스프링 입문] 02. 스프링 웹 개발 기초 - 정적 컨텐츠, MVC와 템플릿 엔진, API
(인프런) 김영한님의 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술을 공부하고 리뷰한 글입니다.
<스프링 웹 개발 방법>
- 정적 콘텐츠: server에서 하는 일 없이 파일 자체를 웹 브라우저에 전달
- MVC와 템플릿 엔진: server에서 html을 변형 후 전달
- API: JSON과 같은 데이터 구조 포멧으로 client에게 전달, server끼리 통신할 때 사용

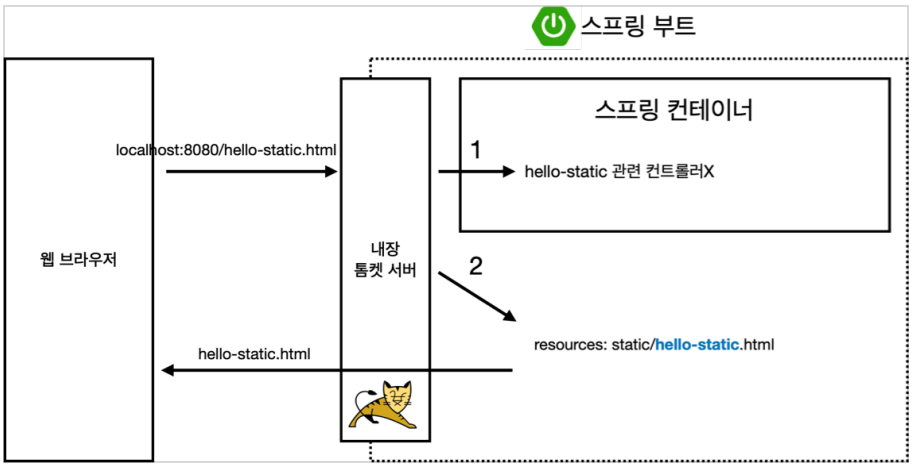
1. 정적 컨텐츠(Static Content)
- 스프링 부트 정적 컨텐츠 기능: 원하는 파일을 resouces/static 아래에 넣으면 정적 컨텐츠로 인식
(실행) localhost:8080/hello-static.html

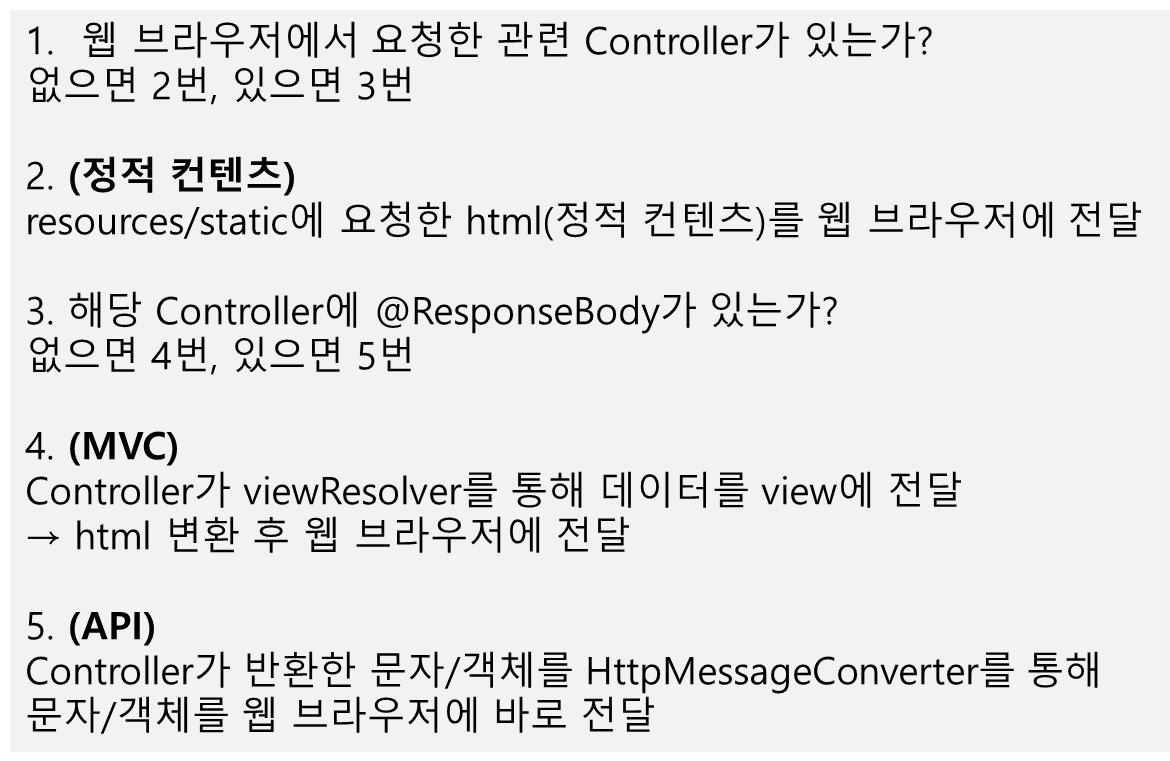
<동작 과정>
1. hello-static Controller가 있는지 검사 -> 없음
2. Controller가 없으면 static에서 정적 컨텐츠(hello-static)이 있는지 검사 -> 있음
3. 해당 html(hello-static.html)을 웹브라우저에 전달
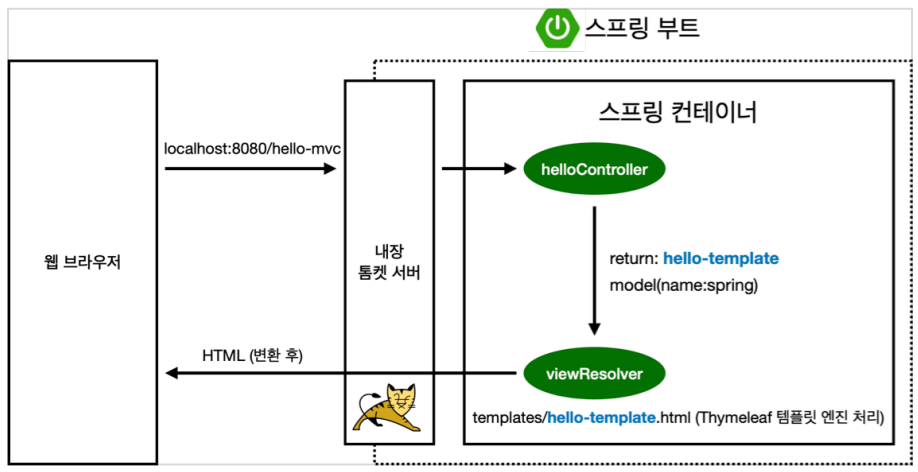
2. MVC와 템플릿 엔진
MVC: Model, View, Controller
사용자가 입력을 담당하는 View를 통해 요청을 보내면 해당 요청을 Controller가 받고, Controller는 Model을 통해 데이터를 가져오고, 해당 데이터를 바탕으로 출력을 담당하는 View를 제어해서 사용자에게 전달한다.
1) Model
어플리케이션이 무엇을 할 것인지 정의한다. 내부 비즈니스 로직을 처리하기 위한 역할을 한다. 즉, 데이터 저장소(ex. DB)와 연동하여 사용자가 입력한 데이터나 사용자에게 출력할 데이터를 다룬다.
2) View
최종 사용자에게 무엇을 화면(UI)로 보여준다. 화면에 무엇을 보여주기 위한 역할을 한다. 즉, 모델이 처리한 데이터나 그 작업 결과를 가지고 사용자에게 출력할 화면을 만든다. 만든 화면은 웹 브라우저가 출력한다.
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
3) Controller
Model과 View 사이에 있는 컴포넌트이다. Model이 데이터를 어떻게 처리할지 알려주는 역할을 한다. 클라이언트의 요청을 받으면 해당 요청에 대한 실제 업무를 수행하는 Model을 호출한다. 클라이언트가 보낸 데이터가 있다면, 모델을 호출할 때 전달하기 쉽게 적절히 가공한다. Model이 업무 수행을 완료하면 그 결과를 가지고 화면을 생성하도록 View에 전달한다. 즉, 클라이언트의 요청에 대해 Model과 View를 결정하여 전달하는 일종의 조정자로서의 일을 한다.
@Controller
public class HelloController {
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}
}
(실행) localhost:8080/hello-mvc?name=spring

<동작 과정>
1. hello-mvc Controller가 있는지 검사 -> 있음(정적 컨텐츠 검사할 필요X)
2. Controller가 데이터를 ViewResolve를 통해 view에 전달
3. html(hello-template.html) 변환 후 웹브라우저에 전달
Q. localhost:8080/hello-mvc 를 실행하면 오류나는 이유는?
파라미터로 넘어온 값이 없기때문이다. 디폴트가 required=True로 되어있기 때문에 값이 아무것도 들어오지 않으면 오류가 난다.
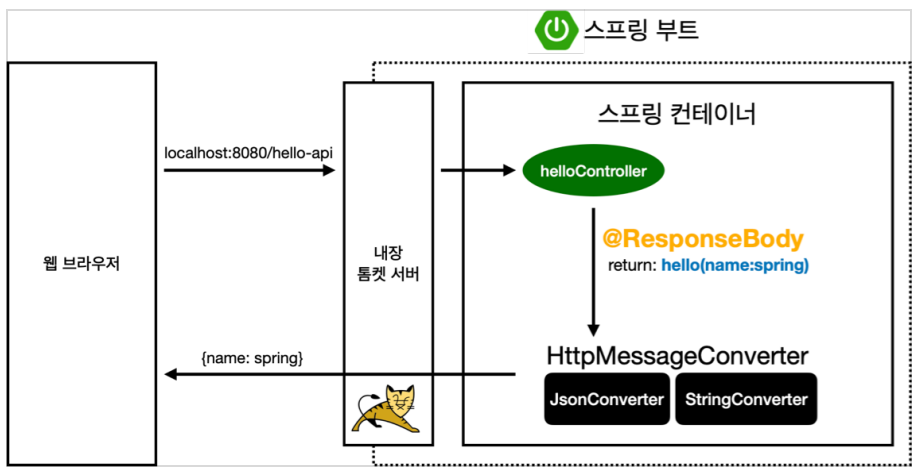
3. API
앞서 보았던 정적 콘텐츠와 MVC는 html을 웹 브라우저에 전달하는 것이지만 API는 값 자체를 전달한다. 그 값이 String이냐 객체이냐에 따라 동작 과정이 조금 달라진다.
<HttpMessageConverter>
- 기본 문자처리: StringHttpMessageConverter
- 기본 객체처리: MappingJackson2HttpMessageConverter
- byte 처리 등등 기타 여러 HttpMessageConverter가 기본으로 등록되어 있음
1) @ResponseBody 문자반환
@Controller
public class HelloController {
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name) {
return "hello " + name; // 문자 반환
}
}@ResponseBody 를 사용하면 ViewResolver를 사용하지 않고 데이터를 바로 웹 브라우저에 전달한다.
HTTP의 BODY에 문자 내용을 직접 반환하는 방식이다.
(실행) localhost:8080/hello-string?name=spring
<동작 과정>
1. hello-string Controller가 있는지 검사 -> 있음(정적 컨텐츠 검사할 필요X)
2. @ResponseBody가 있으면 viewResolver가 아닌 HttpMessageConver(StringConverter)를 이용해 웹 브라우저에 문자를 JSON형태로 전달
2) @ResponseBody 객체반환
@Controller
public class HelloController {
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello();
hello.setName(name);
return hello; // 객체 반환
}
static class Hello {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
}@ResponseBody 를 사용하면 ViewResolver를 사용하지 않고 데이터를 바로 웹 브라우저에 전달한다.
HTTP의 BODY에 객체를 JOSN으로 변환하여 직접 반환하는 방식이다.
(실행) localhost:8080/hello-api?name=spring

<동작 과정>
1. hello-api Controller가 있는지 검사 -> 있음(정적 컨텐츠 검사할 필요X)
2. @ResponseBody가 있으면 viewResolver가 아닌 HttpMessageConver(JsonConverter)를 이용해 웹 브라우저에 객체를 JSON형태로 전달
[참고] https://tecoble.techcourse.co.kr/post/2021-04-26-mvc/
웹 MVC 각 컴포넌트 역할
개발을 하다보면 여러 디자인 패턴을 마주하게 된다. 그 중 가장 자주 보는 디자인 패턴은 일 것이다. MVC 패턴의 각 컴포넌트(Model, View, Controller)는 담당하는 역할이 있다. 해당 패턴을 사용하기
tecoble.techcourse.co.kr