<font 적용하기>
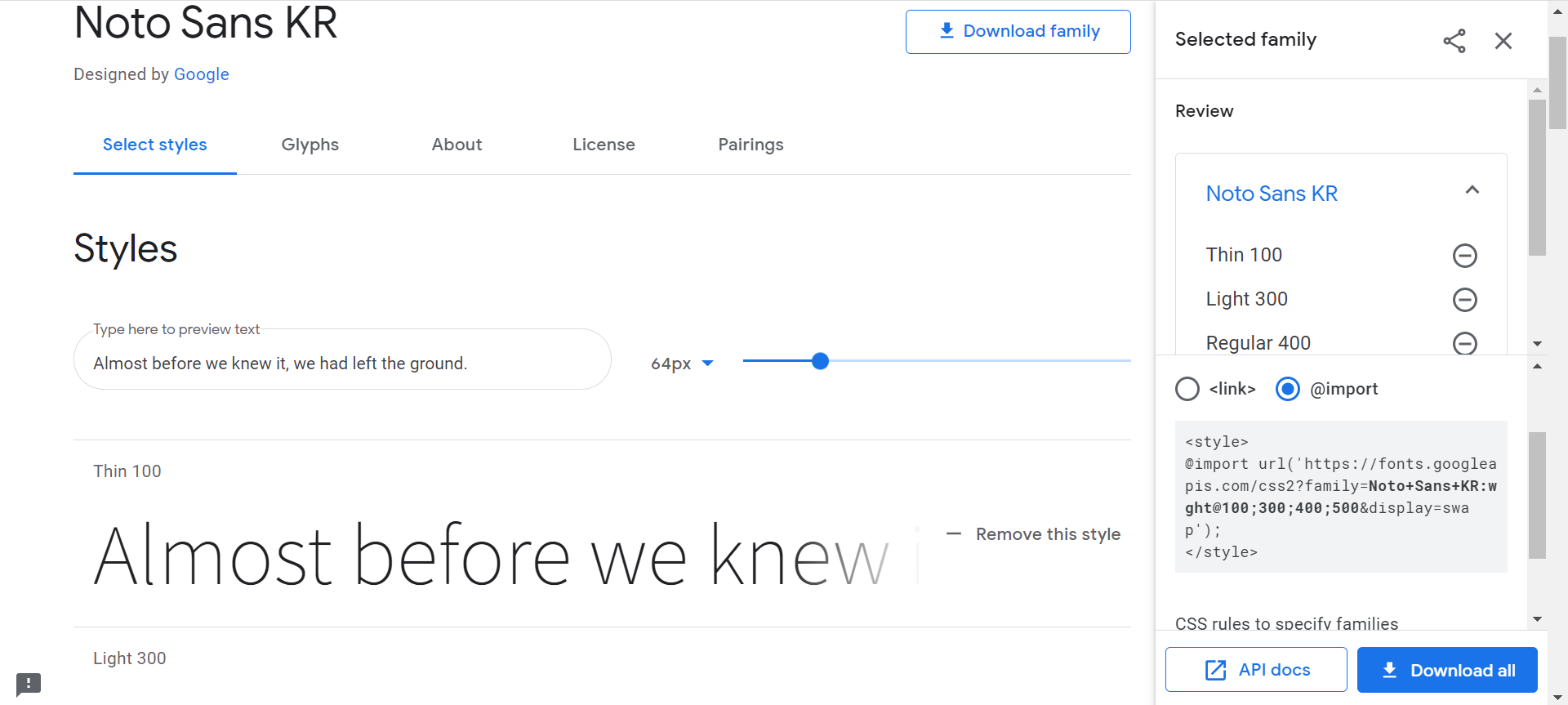
1. google fonts 검색
- 원하는 글꼴을 찾고 'select this style'을 눌러 원하는 글꼴을 선택함
- https://fonts.google.com/
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
2. import 하기
1) import 방식

- @import url(' ') 부분을 복사하여 css파일 복붙
3. css에 font-family 추가

- 해당 코드를 복붙하여 css body{}에 추가
[참고]
CSS에 폰트 적용하기 (웹폰트 & 폰트 파일)
눈누, Google Fonts 등에서 웹폰트 주소를 복사해서 사용한다적용적용파일을 다운받은 후 프로젝트 디렉토리에 복사한다url 자리에 해당 폰트 파일의 경로 기입font-family이름은 원하는대로 지정적용
velog.io
<input file type 검사하기>
// file 타입 검사(이미지 파일만 선택 가능)
function validFileType(file) {
// 이미지 파일이면
if (file.type.match("image.*")) {
return true;
} else {
alert("이미지 파일을 선택해주세요.");
return false;
}
}
[참고] 코드 참고
https://hianna.tistory.com/345
[Javascript] 로컬 텍스트 파일 읽기 (다중 파일 선택)
HTML/Javascrip로 로컬 텍스트 파일을 읽어서 선택한 파일에 대한 정보 (파일명, 파일크기 등)을 보여주는 코드입니다. Ctrl / Shift 키를 사용하여 여러개의 파일을 선택할 수 있습니다. See the Pen read fil
hianna.tistory.com
[참고] 코드
https://greatps1215.tistory.com/5
[Part2] Jquery 다중 파일 업로드 미리보기 제공하기, 삭제, POST업로드
JQuery 다중 파일 업로드시 미리 보기 제공하기. JQuery 다중 파일 업로드시 미리보기 삭제하기. JQuery 다중 파일 업로드시 POST 전송. JQuery 다중 파일 업로드시 서버에 파일 전송. 완성 코드 버전입니
greatps1215.tistory.com
<drag and drop event>
| drag | dragstart | drag 시작 |
| drag | drag 중 | |
| dragend | drag 종료 | |
| dragenter | drag 요소가 drop 영역에 들어감 | |
| dragover | drag 요소가 drop 영역에서 drag 중 | |
| dragleave | drag 요소가 drop 영역에서 나감 | |
| drop | drag하던 대상을 놓는 장소에 위치한 객체에서 발생 |
[참고]
http://tcpschool.com/html/html5_api_dragAndDrop
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
[참고]
https://heeestorys.tistory.com/808
[jQuery] 드래그 & 드랍 구현 - on()[이벤트리스너]
드래그 & 드랍 구현 - on()[이벤트리스너] 1. 정의 - on()와 드래그&드랍 리스너를 이용하여 구현 1) 드래그 & 드롭 이벤트 분류 이벤트 발생타이밍 드래그 dragstart 드래그를 시작 drag 드래그 중 dragend
heeestorys.tistory.com
<drag and drop>
1. dragover event
- dragover 기본 동작 막기
function dragOverHandler(ev) {
console.log("File(s) in drop zone");
// 다른 요소 위에 위치할 수 있도록 놓일 장소에 있는 요소의 기본 동작 막기
ev.preventDefault();
}
2. drop event
- drop 기본 동작 막기
- drop한 객체가 파일일 때만 코드 실행
- getAsFile(): 파일 객체 반환
function dropHandler(ev) {
console.log('File(s) dropped');
// Prevent default behavior (Prevent file from being opened)
ev.preventDefault();
if (ev.dataTransfer.items) {
// Use DataTransferItemList interface to access the file(s)
for (var i = 0; i < ev.dataTransfer.items.length; i++) {
// If dropped items aren't files, reject them
if (ev.dataTransfer.items[i].kind === 'file') {
var file = ev.dataTransfer.items[i].getAsFile();
console.log('... file[' + i + '].name = ' + file.name);
}
}
} else {
// Use DataTransfer interface to access the file(s)
for (var i = 0; i < ev.dataTransfer.files.length; i++) {
console.log('... file[' + i + '].name = ' + ev.dataTransfer.files[i].name);
}
}
}
[참고] mdn 예제
https://developer.mozilla.org/en-US/docs/Web/API/HTML_Drag_and_Drop_API/File_drag_and_drop
File drag and drop - Web APIs | MDN
HTML Drag and Drop interfaces enable web applications to drag and drop files on a web page. This document describes how an application can accept one or more files that are dragged from the underlying platform's file manager and dropped on a web page.
developer.mozilla.org
'주간 학습 > 주간 학습' 카테고리의 다른 글
| 7주차_210809 (0) | 2021.08.13 |
|---|---|
| 6주차_210806 (0) | 2021.08.13 |
| 4주차_210723 (0) | 2021.07.23 |
| 4주차_210722 (0) | 2021.07.22 |
| 4주차_210721 (0) | 2021.07.22 |
